مشاوره رایگان
جهت مشاوره رایگان می توانید از طریق فرم تماس، تماس تلفنی و یا واتس اپ با ما در تماس باشید
خدمات
طراحی سایت
طراحی سایت با استفاده از قوی ترین، امن ترین و محبوب ترین CMS های موجود
رعایت اصول طراحی UI (رابطه کاربری)
رعایت اصول طراحی UX (تجربه کاربری)
دریافت امتیاز A از سایت تست سرعت لود GTmetrix (انتخابی)
اطلاعات بیشتر، تعرفه و سفارشطراحی فروشگاه اینترنتی
طراحی فروشگاه اینترنتی با استفاده از قوی ترین، امن ترین و محبوب ترین CMS های موجود
رعایت اصول طراحی UI (رابطه کاربری)
رعایت اصول طراحی UX (تجربه کاربری)
دریافت امتیاز A از سایت تست سرعت لود GTmetrix (انتخابی)
اطلاعات بیشتر، تعرفه و سفارشافزایش سرعت لود سایت
کاهش زمان لود سایت به کمتر از 5 ثانیه (زمان دقیق بعد از بررسی مشخص می شود.)
کاهش حجم صفحه اصلی به کمترین مقدار ممکن
افزایش سرعت با کمترین تغییر در ظاهر سایت
دریافت امتیاز A از سایت تست سرعت لود GTmetrix
برآورد هزینه و سفارشویرایش قالب سایت
ویرایش قالب با طرح پیشنهادی شما
ویراش قالب با طرح پیشنهادی ما متناسب با نوع کار و کاربران
ویرایش قالب با استفاده از CSS3، HTML5، jQuery
برآورد هزینه و سفارشپشتیبانی سایت شما
پشتیبانی از سایت های طراحی شده با CMS
پشتیبانی از سایت های طراحی شده با فریمورک های PHP
حل مشکلات وبسایت و انجام ویرایش های مدنظر شما
برآورد هزینه و سفارشطراحی و ویرایش پلاگین وردپرس
طراحی پلاگین با استفاده از جدیدترین تکنولوژی های موجود
ویرایش پلاگین های موجود بر اساس نیاز شما
برآورد هزینه و سفارشطراحی وب اپلیکیشن در بستر وردپرس
طراحی نرم افزار تحت وب مورد نیاز شما در بستر وردپرس
هزینه کمتر نسبت به طراحی با فریمورک
امنیت نرم افزار با افزونه های امنیتی وردپرس
امکان داشتن یک وبسایت کامل در کنار وب اپلیکیشن
برآورد هزینه و سفارشآموزش آنلاین و رایگان طراحی سایت
آموزش فهرست بندی شده با فصل های کوتاه برای یادگیری با صرف روزانه 10 دقیقه زمان
آموزش آنلاین رایگان
بخش پرسش و پاسخ برای هر فصل از آموزش
آموزش HTML5، CSS3 و استفاده از CMS ها و فروشگاه سازهای محبوب
اطلاعات بیشترکارگاه آموزشی طراحی سایت و آموزش خصوصی
آموزش طراحی سایت با استفاده از CMS های محبوب (بدون نیاز به کدنویسی)
آموزش HTML5 و CSS3
آموزش برنامه نویسی Front-end و Back-end
کلاس های خصوصی آموزش طراحی سایت و برنامه نویسی
اطلاعات بیشتر
تاریخچه طراحی سایت
در عصر حاضر که عصر دیجیتال (عصر ارتباطات یا عصر کامپیوتر) نامیده می شود تکنولوژی با سرعت سرسام آوری رو به رشد است.
رشد تکنولوژی باعث تغییر سبک زندگی مردم در سطح جهان شده که این تغییرات، نوع ارتباطات و کسب و کارها را نیز شامل می شود.
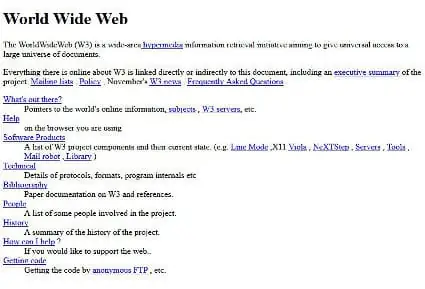
خصوصا با شروع سال 1990 میلادی (1368 شمسی) که سر تیموتی جان برنرز-لی (Sir Timothy John Berners-Lee) اولین طراحی سایت را انجام داد و عملاً وب را اختراع کرد.
البته طراحی سایت در آن زمان به پیچیدگی امروز نبود و برای طراحی سایت صرفاً از HTML استفاده میشد که شامل متون و لینک ها بود.
با گذر زمان وب سایتها جای خود را در زندگی مردم پیدا کردند تا حدی که امروز حتی افراد تکنولوژی گریز نیز ناچار شدهاند با وب سایتها ارتباط برقرار کنند.
در حال حاضر هر برندی برای مطرح شدن، هر کسب و کاری برای فروش بیشتر و هر شخصی برای معرفی خود و ارائه دیدگاه و نظراتش به یک وبسایت نیاز دارد.

HTML چیست؟
اچ تی ام ال (HTML) زبان نشانه گذاری اَبَرمتنی (Hyper text markup language) یا زنگام در کنار CSS فناوری پایه برای ساخت صفحات وب می باشد.
به عبارت ساده با استفاده از HTML می توان صفحات را به هم لینک (متصل) نمود، متن را قالب بندی کرد (مثلا ضخیم نمودن متن)،
تیترها را ایجاد نمود، تصاویر و ویدیو ها را در صفحه قرار داد و به صورت کلی یک صفحه وب را ایجاد نمود.
در حال حاضر آخرین نسخه ارائه شده HTML نسخه 5 بوده و نسخه 5.1 نیز در دست انتشار است.

CSS چیست؟
سی اس اس (CSS) یا شیوه نامه آبشاری (Cascading Style Sheets) همانطور که قبلا ذکر شد، در کنار HTML فناوری پایه برای ساخت صفحات وب است.
با استفاده از HTML یک صفحه وب به همراه محتویات آن ایجاد می شود.
بعد از ایجاد صفحه، با استفاده از CSS می توان ظاهر این صفحه را تغییر داد.
مثلا فونت را انتخاب کرد، سایز فونت را تغییر داد، چیدمان بخش های صفحه را ویرایش کرد.
دور عکس ها خط قرار داد. برای بخش ها رنگ پس زمینه یا تصویر پس زمینه قرار داد.
و بسیاری ویرایش ها دیگر که طراح سایت با استفاده از آن ها ظاهر سایت را طراحی می کند.
در حال حاضر آخرین نسخه ارائه شده CSS، نسخه 3 می باشد.

طراحی سایت استاتیک
به سایتی که صرفا با استفاده از HTML وCSS ایجاد شود وبسایت استاتیک (ایستا) می گویند.
طراحی سایت استاتیک به گونه ای است که امکان تغییر در صفحات آن توسط کاربر مبتدی وجود ندارد.
و تنها راه ویرایش صفحات یک سایت استاتیک، ویرایش آن با استفاده از کدهای HTML و CSS است.
به همین خاطر در طراحی سایت استاتیک ، تمامی صفحات قبل از شروع کار مشخص می شوند.
البته ممکن است در صفحات یک سایت استاتیک از زبان هایی مثل jQury برای ایجاد افکت های بصری استفاده شود.
افکت هایی مانند تغییر حالت دکمه زمانی که موس روی آن قرار می گیرد.
اما این افکت ها صرفا روی ظاهر سایت تاثیر می گذارند و در نهایت با وجود استفاده از زبان دیگر، باز هم ماهیت سایت استاتیک باقی می ماند.
اولین سایت های موجود در وب به این روش طراحی شده اند.
در حال حاضر کمتر کسی از چنین سایت هایی استفاده می کند.

طراحی سایت داینامیک
در طراحی سایت داینامیک علاوه بر HTML وCSS از یک زبان برنامه نویسی سمت سرور (مانند PHP )
و یک پایگاه داده ( مانند MySQL ) استفاده می شود.
در این حالت قالب سایت تقریبا ثابت است اما محتوای صفحات به دلیل اینکه در دیتابیس قرار دارند
و با زبان برنامه نویسی سمت سرور در ارتباطند، امکان تغییر در آن توسط کاربر مبتدی به راحتی میسر است.
به این صورت که در این سایت ها یک پنل مدیریت وجود دارد که کاربر با استفاده از این بخش وارد بخش مدیریت می شود.
در صفحه مدیریت امکان ویرایش صفحات به راحتی وجود دارد زیرا خبری از کدهای HTML و CSS نیست
و کاربر به راحتی متن خود را می نویسد که متن ارائه شده توسط کاربر به صورت خودکار به HTML تبدیل می شود.

طراحی سایت با استفاده از CMS
سیستم مدیریت محتوا ( Content Management System ) یا CMS ایجاد و ویرایش محتوای دیجیتال را مدیریت می کند.
به عبارت ساده تر، با استفاده از CMS می توان یک سایت داینامیک ایجاد نمود.
در حال حاضر CMS های متنوعی وجود دارند که تعدادی از محبوب ترین آن ها عبارتند از:
وردپرس ( WordPress)، جوملا ( Joomla )، دروپال (Drupal)، پرستاشاپ ( PrestaShop ) و مجنتو ( Magento )
البته دو گزینه آخر (پرستاشاپ و مجنتو) به دلیل اینکه بیشتر روی ایجاد فروشگاه اینترنتی تمرکز کرده اند
می توان گفت CMSی هستند که به عنوان پلتفرم فروشگاهی از آن ها یاد می شود.
استفاده از CMS برای طراحی سایت یکی از به صرفه ترین روش ها به لحاظ اقتصادی است.
زیرا طراح، CMS را طراحی نمی کند و با استفاده از آن سایت را طراحی می کند.
اما در طراحی اختصاصی، طراح باید ابتدا CMS را طراحی کند و سپس با استفاده از آن سایت را طراحی کند.
از دیگر مزایای طراحی با استفاده از CMS، عدم وابستگی به طراح است.
زیرا در صورتی که طراحی اختصاصی صورت بگیرد، سایر طراحان ابتدا باید با سیستم طراحی شده آشنا شوند
سپس بتوانند آن را ویرایش کنند. اما در صورتی که از CMS استفاده شود، افراد زیادی با آن آشنایی دارند.
و در انتها افزونه ها و قالب های بسیار زیادی برای CMSها وجود دارد که روز به روز بر تعداد آن ها افزوده می شود.
که این افزونه ها می توانند امکانات متنوعی به سایت شما اضافه کنند. اما در طراحی اختصاصی برای افزودن
هر بخش نیاز به سفارش کدنویسی مجزا می باشد.

طراحی سایت با وردپرس
وردپرس یک سیستم مدیریت محتوا (CMS) برای طراحی سایت و فروشگاه اینترنتی است.
نسخه ابتدایی وردپرس در سال 2003 ایجاد شد.
این سیستم مدیریت محتوا با زبان برنامه نویسی PHP نوشته شده و پایگاه داده آن MySQL می باشد.
برای طراحی یک سایت وردپرسی ابتدا باید سیستم مدیریت محتوای وردپرس نصب شود.
در مرحله بعد یک قالب متناسب با موضوع سایت انتخاب و نصب می شود.
بعد از نصب قالب، تغییر چندانی در ظاهر سایت ایجاد نمی شود.
زیرا هر قالب باید بعد از نصب، پیکربندی (یا Configuration یا اصطلاحا config ) شود.
همچنین در صورتی که طراح، با قالب های وردپرس، HTML، CSS و jQuery آشنا باشد
می تواند بخش های قالب را متناسب با درخواست کاربر ویرایش کند.
برای ایجاد امکانات مورد نیاز در وردپرس از افزونه ها ( Plugin ها ) استفاده می شود.

افزونه های وردپرس
به عنوان مثال برای تبدیل یک سایت وردپرسی به فروشگاه اینترنتی می توان از افزونه WooCommerce استفاده نمود.
البته ووکامرس یکی از چند پلاگین برای ایجاد فروشگاه اینترنتی در وردپرس است.
اکثر افزونه های رایگان وردپرس در مخزن وردپرس ( wordpress repository ) قرار دارند.
البته سایت هایی مثل CodeCanyon نیز وجود دارند که در آن ها افزونه های تجاری قرار می گیرند.
ممکن است یک افزونه که به صورت رایگان در مخزن وردپرس قرار دارد، یک نسخه تجاری در CodeCanyon داشته باشد.
دلیل وجود دو نسخه مختلف از یک افزونه این است که یک نسخه با امکانات کمتر را نصب و بررسی کنید
سپس بعد از استفاده و در صورت نیاز به امکانات بیشتر اقدام به خرید آن افزونه کنید.
گاهی ممکن است افزونه مد نظر شما برای وردپرس وجود نداشته باشد.
در این صورت می توانید از یک طراح افزونه درخواست کنید که افزونه مد نظر شما را بنویسد.

طراحی سایت با جوملا
جوملا نیز مانند وردپرس یک سیستم مدیریت محتوا ( CMS ) برای طراحی سایت و فروشگاه اینترنتی است.
نسخه ابتدایی جوملا در سال 2005 ایجاد شد.
سیستم مدیریت محتوای جوملا با زبان برنامه نویسی PHP نوشته شده و پایگاه داده آن MySQL می باشد.
برای طراحی سایت با جوملا ابتدا باید سیستم مدیریت محتوای جوملا نصب شود.
در مرحله بعد یک قالب متناسب با موضوع سایت انتخاب و نصب شود.
بعد از نصب قالب، تغییر چندانی در ظاهر سایت ایجاد نمی شود.
زیرا هر قالب باید بعد از نصب، پیکربندی (یا Configuration یا اصطلاحا config ) شود.
همچنین در صورتی که طراح، با قالب های وردپرس، HTML، CSS و jQuery آشنا باشد
می تواند بخش های قالب را متناسب با درخواست کاربر ویرایش کند.
برای ایجاد امکانات مورد نیاز در جوملا از پلاگین ها ، ماژول ها و کامپوننت ها استفاده می شود..

افزونه های جوملا
به عنوان مثال برای تبدیل یک سایت جوملایی به فروشگاه اینترنتی می توان از افزونه Virtuemart استفاده نمود.
البته ویرچومارت یکی از چند افزونه برای ایجاد فروشگاه اینترنتی در جوملا است.
اکثر افزونه های رایگان جوملا در دایرکتوری افزونه جوملا ( Joomla! Extensions Directory ) قرار دارند.
البته سایت هایی مثل CodeCanyon نیز وجود دارند که در آن ها افزونه های تجاری قرار می گیرند.
ممکن است یک افزونه که به صورت رایگان در دایرکتوری افزونه جوملا قرار دارد، یک نسخه تجاری در CodeCanyon داشته باشد.
دلیل وجود دو نسخه مختلف از یک افزونه این است که یک نسخه با امکانات کمتر را نصب و بررسی کنید
سپس بعد از استفاده و در صورت نیاز به امکانات بیشتر اقدام به خرید آن افزونه کنید.
گاهی ممکن است افزونه مد نظر شما برای جوملا وجود نداشته باشد.
در این صورت می توانید از یک طراح افزونه درخواست کنید که افزونه مد نظر شما را بنویسد

تفاوت کامپوننت، ماژول و پلاگین در جوملا
کامپوننت ها، زبان ها، ماژول ها، و قالب ها همگی افزونه ( Extensions ) جوملا محسوب می شوند.
کامپوننت ها در جوملا
کامپوننت ها، گسترده ترین افزونه های جوملا هستند.
کامپوننت ها معمولا عملکردی کاملا جدید یا متفاوت را به سایت شما
اضافه می کنند و امکانات کلی سایت را گسترش می دهند.
یک کامپوننت، داده، ورودی و ذخیره در پایگاه داده را مدیریت می کند.
کامپوننت در اکثر سایت ها فضای اصلی ظاهر سایت را اشغال می کند
و همچنین کانون تمرکز صفحه می باشد.
ماژول های جوملا
ماژول معمولا افزونه ای در نظر گرفته می شود که عملکرد بخش دیگری از سیستم را گسترش می دهد.
معمولا آپشن های کمی دارد که کاربر بتواند آن ها را پیکربندی کند
و اکثر اوقات ذخیره سازی اطلاعات در پایگاه داده را انجام نمی دهد.
یک ماژول معمولا بخش ثانویه صفحه را اشغال می کند و به عنوان کانون تمرکز صفحه نمی باشد.
پلاگین های جوملا
پلاگین کدی را در پاسخ به یک رویداد خاص اجرا می کند
رویداد هسته جوملا یا رویداد سفارشی که با کد شما اجرا شده است
این یک راه قوی برای گسترش عملکرد جوملا می باشد.

طراحی فروشگاه اینترنتی با پرستاشاپ
پرستاشاپ یک فروشگاه ساز است.
نسخه ابتدایی پرستاشاپ در سال 2007 ایجاد شد.
فروشگاه ساز پرستاشاپ با زبان برنامه نویسی PHP نوشته شده و پایگاه داده آن MySQL می باشد.
برای طراحی فروشگاه اینترنتی با پرستاشاپ ابتدا باید فروشگاه ساز پرستاشاپ نصب شود.
در مرحله بعد یک قالب متناسب با موضوع سایت انتخاب و نصب شود.
بعد از نصب قالب، تغییر چندانی در ظاهر سایت ایجاد نمی شود.
زیرا هر قالب باید بعد از نصب، پیکربندی (یا Configuration یا اصطلاحا config ) شود.
همچنین در صورتی که طراح، با قالب های پرستاشاپ، HTML، CSS و jQuery آشنا باشد
می تواند بخش های قالب را متناسب با درخواست کاربر ویرایش کند.
برای ایجاد امکانات مورد نیاز در پرستاشاپ از ماژول ها استفاده می شود.