درس هفتم – تگ های ایجاد لیست در HTML – بخش دوم – تگ dl
3-تگ dl
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
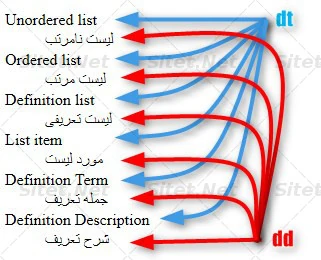
<dl> <dt>Unordered list</dt> <dd>لیست نامرتب</dd> <dt>Ordered list</dt> <dd>لیست مرتب</dd> <dt>Definition list</dt> <dd>لیست تعریفی</dd> <dt>List item</dt> <dd>مورد لیست</dd> <dt>Definition Term</dt> <dd>جمله تعریف</dd> <dt>Definition Description</dt> <dd>شرح تعریف</dd> </dl> |
- با استفاده از تگ های dl، dt، dd می توانید یک لیست تعریفی ایجاد کنید.
- تگ dl مخفف عبارت لیست تعریفی (Definition List) می باشد.
- تگ dt مخفف عبارتِ عبارت تعریف (Definition Term) می باشد.
- تگ dt درون تگ dl قرار می گیرد.
- تگ dd مخفف عبارت شرح تعریف (Definition Description) می باشد.
- تگ dd درون تگ dl و بعد از تگ dt قرار می گیرد.
- هر تگ dl دارای حداقل یک تگ dt و dd می باشد.
- به ازای هر جمله و شرح، یک تگ dt و dd درون تگ dl قرار می گیرد.
- تگ های dl،dt،dd، به متن داخلشان حالت خاصی می دهند و صرفا برای تعریف و یا معنی کردن لغات استفاده نمی شوند. بلکه در هرجا که بخواهید این ظاهر را در متن ببینید می توانید از این تگ ها استفاده کنید.
مثال: نتیجه کدهای بالا:

استفاده از تگ های لیست به صورت ترکیبی:
می توان بر حسب نیاز، از تگ های لیست به صورت تو در تو نیز استفاده نمود. به این صورت که مثلا یک لیست ترتیبی را درون li یک لیست نامرتب قرار داد.
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ul> <li> <ol> <li>کد اول</li> <li>کد دوم</li> </ol> </li> <li> <dl> <dt>Unordered list</dt> <dd>لیست نامرتب</dd> <dt>Ordered list</dt> <dd>لیست مرتب</dd> </dl> </li> </ul> |
نتیجه کدهای بالا:

خلاصه درس
- برای ایجاد یک لیست تعریفی از تگ dl استفاده می کنیم.
- برای ایجاد عبارتی که می خواهیم آن را تعریف کنیم از تگ dt و برای شرح عبارت از تگ dd استفاده می کنیم.
- می توان بر حسب نیاز، از تگ های لیست به صورت تو در تو استفاده نمود.
محتوای یک فایل HTML شامل تگ های dt، dl، li، ul، ol، و dd:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>سایت من</title> <meta name="description" content="توضیحات مورد نظر"> <meta name="keywords" content="کلمه1,کلمه2,کلمه3"> </head> <body> <ul> <li> <ol> <li>کد اول</li> <li>کد دوم</li> </ol> </li> <li> <dl> <dt>Unordered list</dt> <dd>لیست نامرتب</dd> <dt>Ordered list</dt> <dd>لیست مرتب</dd> </dl> </li> </ul> </body> </html> |
تمرین
در فایل index با استفاده از تگ های dt، dl، li، ul، ol، و dd چند لیست تو در تو ایجاد کنید.