درس دهم – ایجاد جدول در HTML
ایجاد جدول در HTML – درس دهم
ساده ترین حالت ایجاد جدول در HTML استفاده از 3 تگ زیر می باشد:
|
1 2 3 4 5 6 7 8 9 10 |
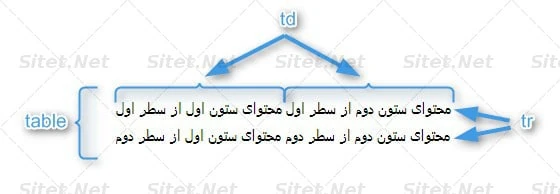
<table> <tr> <td>محتوای ستون اول از سطر اول</td> <td>محتوای ستون دوم از سطر اول</td> </tr> <tr> <td>محتوای ستون اول از سطر دوم</td> <td>محتوای ستون دوم از سطر دوم</td> </tr> </table> |
- برای ایجاد جدول در html ، از تگ باز و بسته <table> (به معنی جدول) استفاده می شود.
- درون تگ <table> برای ایجاد سطر از تگ <tr> (مخفف Table Row به معنی سطر جدول) استفاده می شود.
- درون تگ <tr> برای ایجاد ستون از تگ <td> (مخفف Table Data به معنی محتوای جدول) برای قرار دادن محتوای جدول استفاده می شود.
- تعداد ستون های جدول به تعداد تگ های <td> خواهد بود.
- به عنوان مثال برای ایجاد سه ستون در یک سطر، درون تگ <tr> از سه تگ <td> استفاده نمایید.
مثال: نتیجه کدهای بالا:

جدول بالا، صرفا با استفاده از کد های html ایجاد شده است و ظاهر کاملا ساده ای دارد.
برای ایجاد جدول با ظاهر جذاب تر باید از کدهای css برای شکل دهی به جدول استفاده نمود که آموزش آن در آینده در سایتت قرار خواهد گرفت.
صفت ها
- برای ایجاد کادر در جدول، درون تگ باز <table> از صفت “1”=border استفاده نمایید.(اعداد بزرگتر از 1 باعث بیشتر شدن ضخامت کادر می شوند.)
- در صورتی که می خواهید عرض یک سلول از جدول به اندازه دو یا چند ستون باشد، می توانید از صفت “تعداد”=colspan در تگ باز <td> استفاده نمایید.
- در صورتی که می خواهید ارتفاع یک سلول از جدول به اندازه دو یا چند سطر باشد، می توانید از صفت “تعداد”=rowspan در تگ باز <td> استفاده نمایید.
- در ردیف های 2 و 3، به جای “تعداد” از عدد 2 و یا بیشتر (به تعداد مورد نظر) استفاده نمایید.
مثال:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
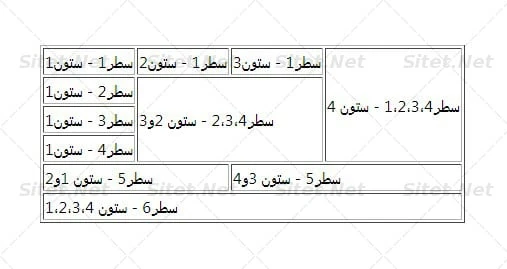
<table border="1"> <tr> <td>سطر1 - ستون1</td> <td>سطر1 - ستون2</td> <td>سطر1 - ستون3</td> <td rowspan="4">سطر1،2،3،4 - ستون 4</td> </tr> <tr> <td>سطر2 - ستون1</td> <td colspan="2" rowspan="3">سطر2،3،4 - ستون 2و3</td> </tr> <tr> <td>سطر3 - ستون1</td> </tr> <tr> <td>سطر4 - ستون1</td> </tr> <tr> <td colspan="2">سطر5 - ستون 1و2</td> <td colspan="2">سطر5 - ستون 3و4</td> </tr> <tr> <td colspan="4">سطر6 - ستون 1،2،3،4</td> </tr> </table> |
نتیجه کد های بالا:

- تگ table صرفا برای ایجاد جدول کاربرد دارد و استفاده از آن برای شکل دهی به ظاهر صفحه html به دلیل تاثیرات منفی در سئو و زمان بارگزاری صفحه، کاملا اشتباه است.
خلاصه درس
- برای ایجاد جدول در html از تگ <table> استفاده می شود.
- برای ایجاد ردیف درون تگ <table> از تگ <tr> استفاده می شود.
- برای ورود محتوا در جدول، درون تگ <tr> از تگ <td> استفاده می شود. (ستون های جدول به تعداد تگ های <td> درون تگ <tr> خواهد بود.)
- برای ایجاد کادربندی برای جدول از صفت “border=”1 درون تگ باز <table> استفاده می شود.
- برای افزایش عرض یک سلول از جدول به اندازه عرض 2 یا چند سلول، از صفت “تعداد”=colspan در تگ باز <td> استفاده می شود.
- برای افزایش ارتفاع یک سلول از جدول به اندازه ارتفاع 2 یا چند سلول، از صفت “تعداد”=rowspan در تگ باز <td> استفاده می شود.
- تگ table صرفا برای ایجاد جدول در html کاربرد دارد نباید از آن برای شکل دهی به صفحه استفاده نمایید.
محتوای یک فایل html شامل جدول
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>یک فایل html شامل جدول</title> </head> <body> <table border="1"> <tr> <td>سطر1 - ستون1</td> <td>سطر1 - ستون2</td> <td>سطر1 - ستون3</td> <td rowspan="4">سطر1،2،3،4 - ستون 4</td> </tr> <tr> <td>سطر2 - ستون1</td> <td colspan="2" rowspan="3">سطر2،3،4 - ستون 2و3</td> </tr> <tr> <td>سطر3 - ستون1</td> </tr> <tr> <td>سطر4 - ستون1</td> </tr> <tr> <td colspan="2">سطر5 - ستون 1و2</td> <td colspan="2">سطر5 - ستون 3و4</td> </tr> <tr> <td colspan="4">سطر6 - ستون 1،2،3،4</td> </tr> </table> </body> </html> |
تمرین
جدول هایی دارای سطر ها و ستون ها با سایز های مختلف ایجاد نمایید.
درس یازدهم (به زودی)