درس اول – ایجاد یک فایل HTML
ابتدا یک فولدر جدید ایجاد کنید. (ترجیحا نام آن را Site بگذارید. توجه داشته باشید که ایجاد فولدر به این دلیل است که در آینده بتوانید سایر فایل ها را در همین فولدر قرار دهید و سایر تمرینات را روی همین فایل انجام دهید. )
درون فولدر، در بخش خالی صفحه کلیک راست کنید و از گزینه NEW، گزینه Text document را انتخاب کنید.
حال فایل ایجاد شده را باز کنید و از منوی File، گزینه …Save as را انتخاب کنید.
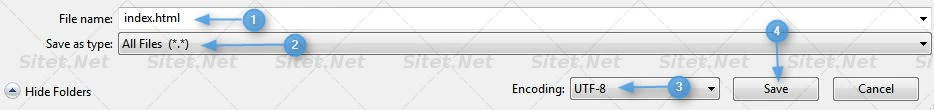
در پنجره باز شده مطابق تصویر:
1- در بخش File name، ابتدا نام وارد شده را پاک کنید و سپس مقدار index.html را در آن وارد کنید. (شما می توانید به جای index، نام مد نظر خودتان را قرار دهید اما بهتر است از نام index استفاده کنید.)
2- در بخش Save as type، گزینه (*.*) All files را انتخاب کنید.
3- در بخش Encoding که به صورت پیش فرض با ANSI مقدار دهی شده است، گزینه UTF-8 را انتخاب کنید.
4- روی دکمه Save کلیک کنید.