درس سوم – آموزش افزودن تصویر به مطلب در جوملا 2.5
درس سوم – آموزش افزودن تصویر به مطلب در جوملا 2.5
افزودن تصویر به مطلب در جوملا به دو روش امکان پذیر است.
روش اول، آپلود تصویر روی سرور و افزودن تصویر آپلود شده به مطلب است.
روش دوم، افزودن تصویر موجود در سایت های دیگر به مطلب می باشد.
روش اول:
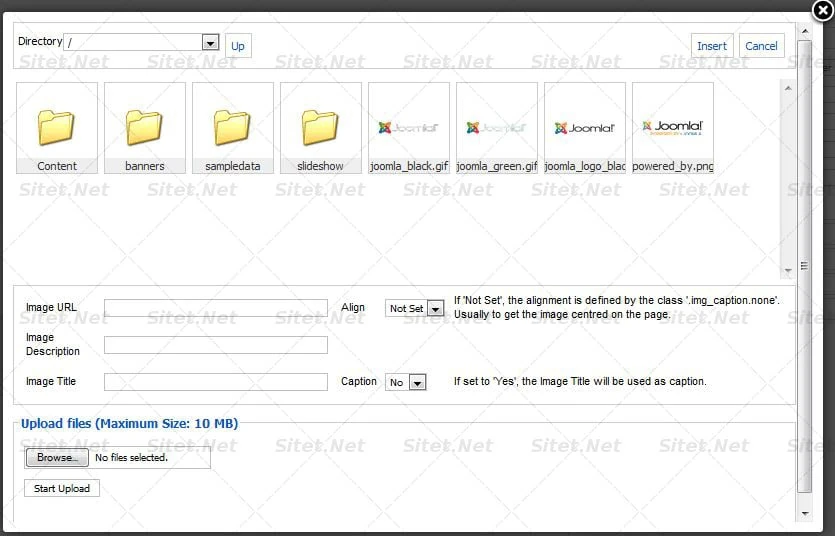
برای اضافه کردن تصویر به یک مطلب، روی دکمه ی Image ( ![]() ) پایین ویرایشگر کلیک کنید. با کلیک روی این دکمه، صفحه ای مشابه صفحه زیر در مرورگر نمایان می شود:
) پایین ویرایشگر کلیک کنید. با کلیک روی این دکمه، صفحه ای مشابه صفحه زیر در مرورگر نمایان می شود:

در صفحه ی باز شده، روی دکمه Browse کلیک کنید و تصویر مورد نظر را انتخاب کنید.
سپس روی دکمه Start Upload کلیک کنید.
بعد از آپلود شدن تصویر، ابتدا با کلیک روی تصویر مورد نظر آن را انتخاب نمایید.
سپس روی دکمه ی Insert موجود در بالا سمت راست صفحه کلیک کنید.
روش دوم:
برای اضافه کردن عکس موجود در سایت های دیگر به مطلب، روی دکمه ی ![]() موجود در بالای ویرایشگر کلیک کنید.
موجود در بالای ویرایشگر کلیک کنید.
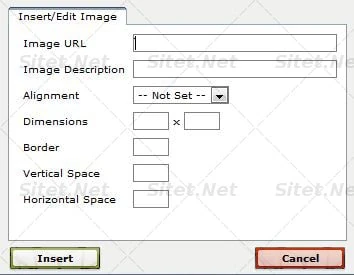
با کلیک روی این دکمه، صفحه ی زیر در مرورگر باز می شود:

در بخش Image URL آدرس تصویر را وارد نمایید.
در بخش Image Description، نامی برای تصویر وارد نمایید.
در بخش Alignment می توانید تعیین کنید که تصویر در کجای صفحه قرار گیرد.
در بخش Dimensions، می توانید طول و عرض انتخابی برای عکس وارد کنید.
در صورتی که بخش Dimensions را تغییر ندهید، طول و عرض واقعی خود تصویر به صورت پیشفرض وارد می شوند.
در بخش Border می توانید برای تصویر خود کادر ایجاد کنید.
برای ایجاد کادر، کافیست عددی که نشان دهنده ضخامت کادر است را وارد کنید. مثلا 1، 2 ، 3 و … .
در بخش Vertical Space می توانید فاصله ی عمودی تصویر از سایر متن ها و تصویرهای موجود در صفحه را وارد کنید.
در بخش Horizontal Space می توانید فاصله ی افقی تصویر از سایر متن ها و تصویرهای موجود در صفحه را تعیین کنید.
در نهایت با کلیک روی گزینه ی Insert، می توانید تصویر را به مطلب خود اضافه کنید.
در صورتی که تصویر را با روش اول به مطلب خود اضافه کردید، می توانید با کلیک روی تصویر و سپس کلیک روی دکمه ![]() موجود در بالای ویرایشگر، تنظیمات لازم را روی تصویر اعمال نمایید.
موجود در بالای ویرایشگر، تنظیمات لازم را روی تصویر اعمال نمایید.